Hello! I'm Jerbear. I'm here to talk about my process of gathering data, conducting user interviews, and designing workflows in order to deliver value to users!

 work
fun
work
fun
Hello! I'm Jerbear. I'm here to talk about my process of gathering data, conducting user interviews, and designing workflows in order to deliver value to users!

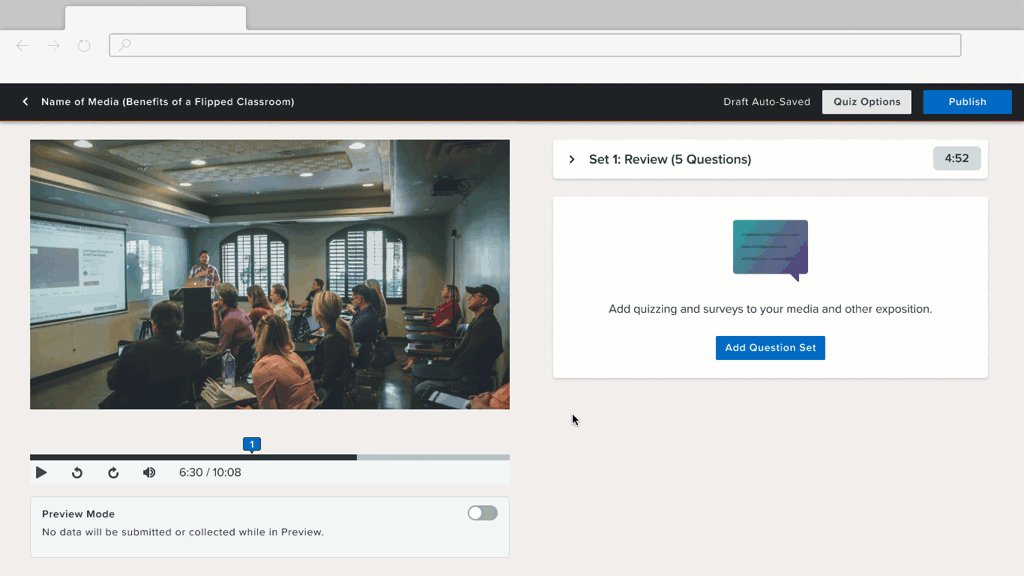
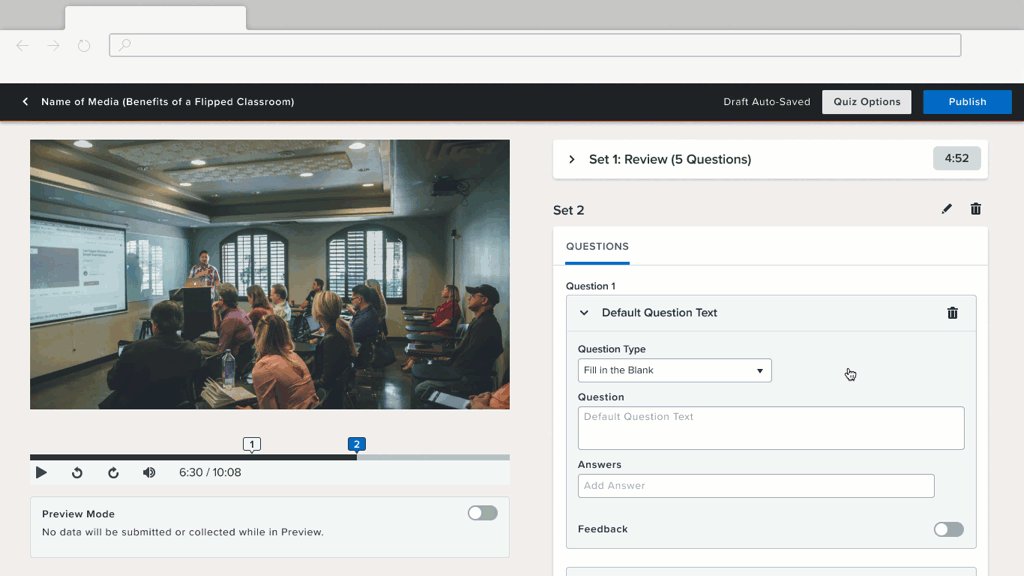
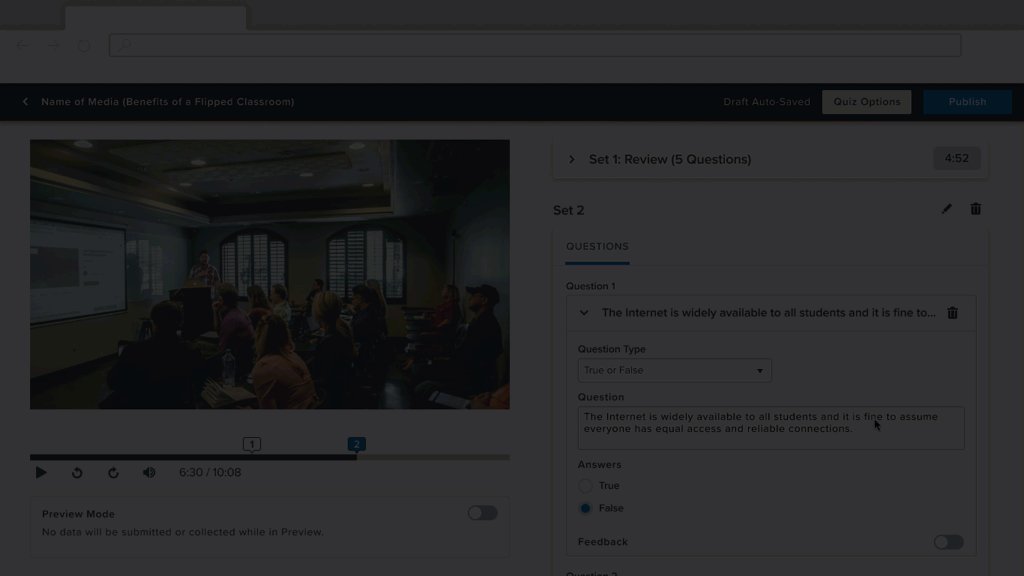
Camtasia users can add quizzing to their videos, allowing them to conduct surveys, testing their user's understanding of their content. But this must be done before producing and sharing to the web. Users are unable to add, revise, or update quizzing on their media after it is uploaded.
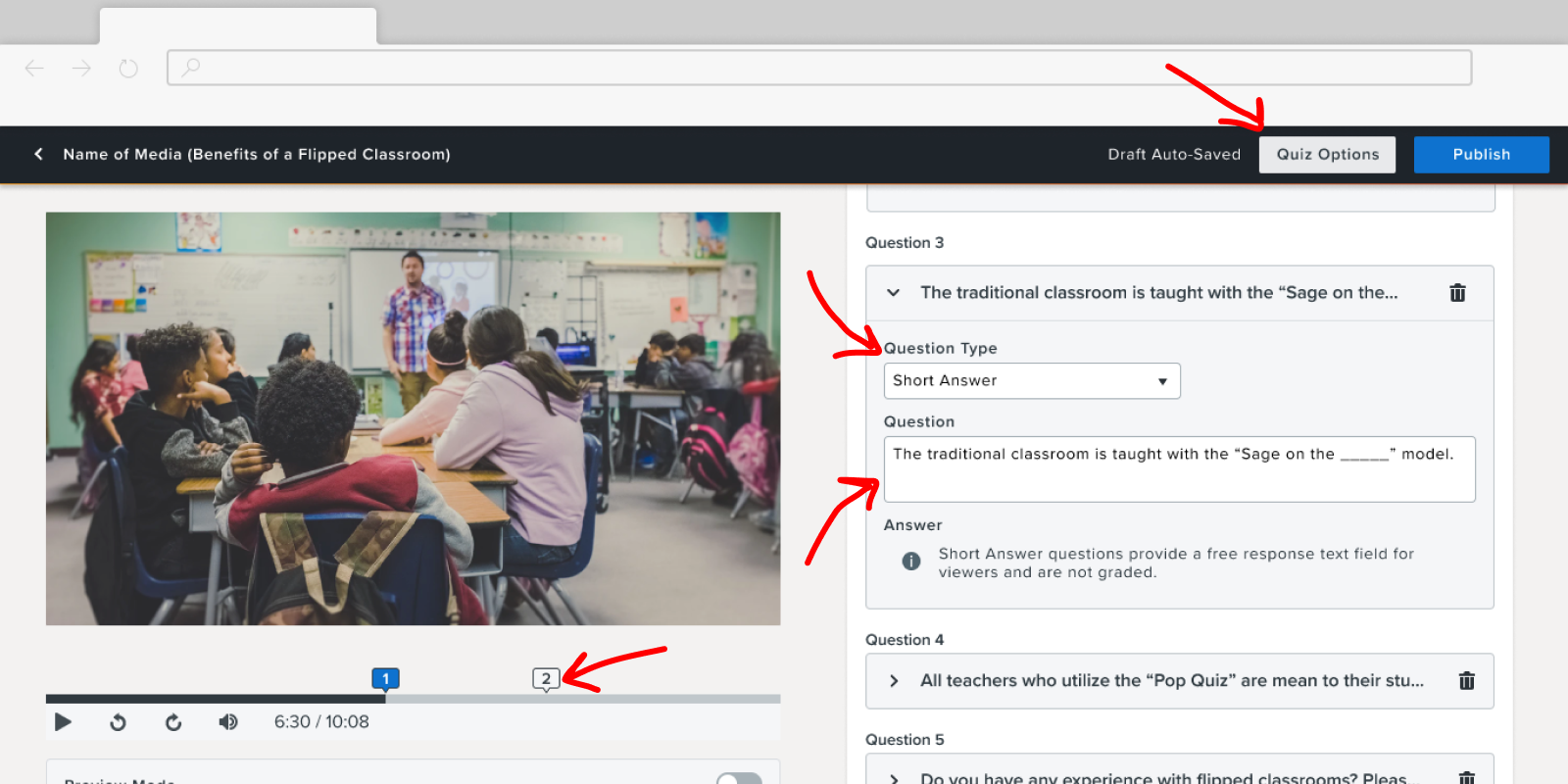
TechSmith does have a web option for editing quizzes, but it is only available for corporate and education customers in Knowmia. This web version also needs updates in usability, security, and distribution.
Two different options, both with drawbacks and disadvantages. But great opportunities to deliver a better experience for both our desktop and web users.


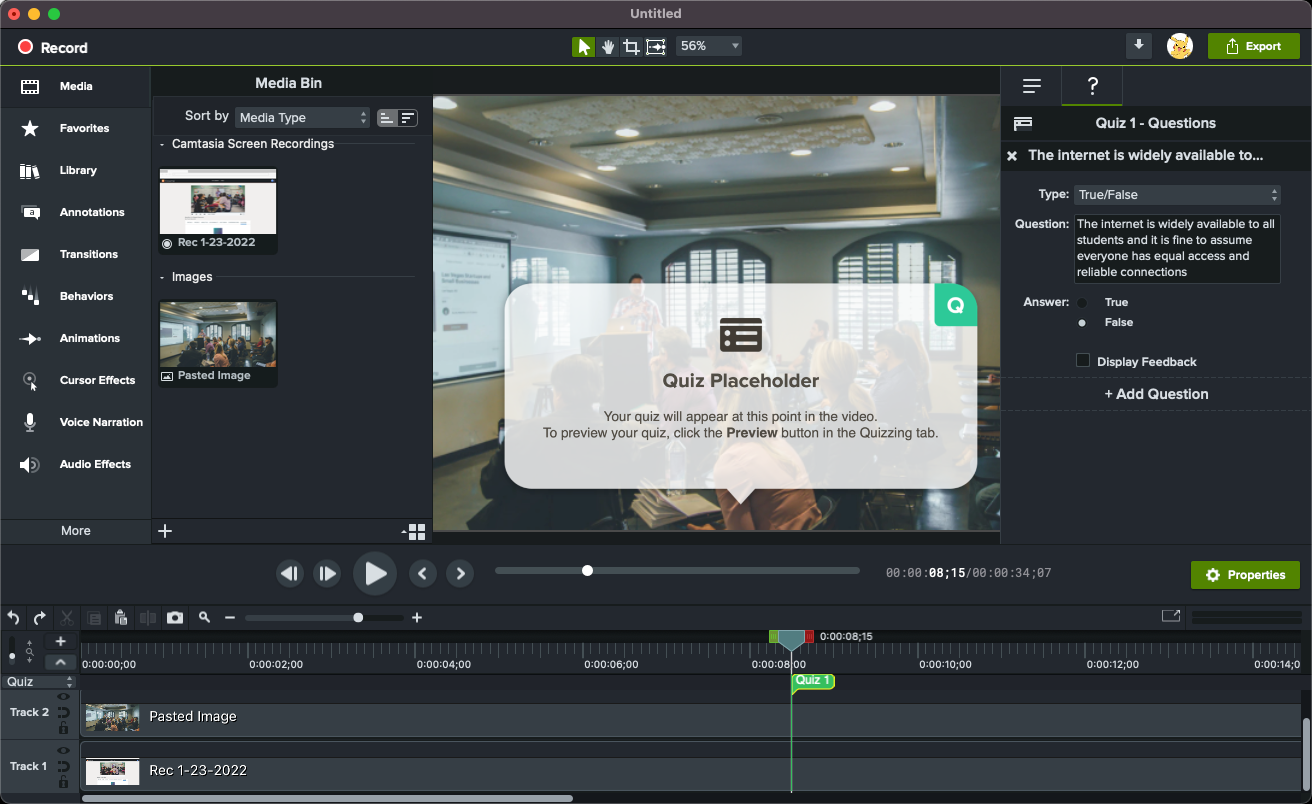
This is Camtasia. It's where cool people make great videos with awesome quizzes. But once they export they can never go back and fix things, so they gotta be really careful to not make any mistakes.

I'm fortunate to have a history with the product, the services, and the customer base. So I had a good understanding of where to start the project given known issues and some customer feedback. I knew I wanted to have a few basic things for sure.
Rather than embedding a solution inside another page, making a Quiz Editor as a standalone application allows for more performant and accessible features. It also allows us to direct users from different products such as Knowmia and Screencast to a single experience for quizzing.
Users who were familiar with adding quizzes on desktop would find many features missing on the old web application. By making the web application just as robust as the desktop experience, it opened the door for users to publish videos and then come back to quizzing later, fix errors, and make updates as needed without needing to re-render or publish the video all over.
Lastly, it should be built in a sustainable way, with usability and accessibility first. Since we were building from the ground-up, I knew we had an opportunity to make a system that allowed screen readers, full keyboard access, and flexible screen sizes.


Every element is ready to be accessed with a keyboard, whether it's options or composing your quiz... even the video player! No mouse necessary, but you can still use one if you want.

I had some information about existing customers and workflows, but there were still a lot of questions around some specific interactions and requirements. So, to make sure we would build the right thing for our users: I asked them.
The first thing I did was gather the analytics and data that we had available for current usage in our products and services. I found how many Camtasia quiz reports were generated on average each day, and from that list was able to narrow down a few thousand email addresses of users who had opted into offering feedback on the service.
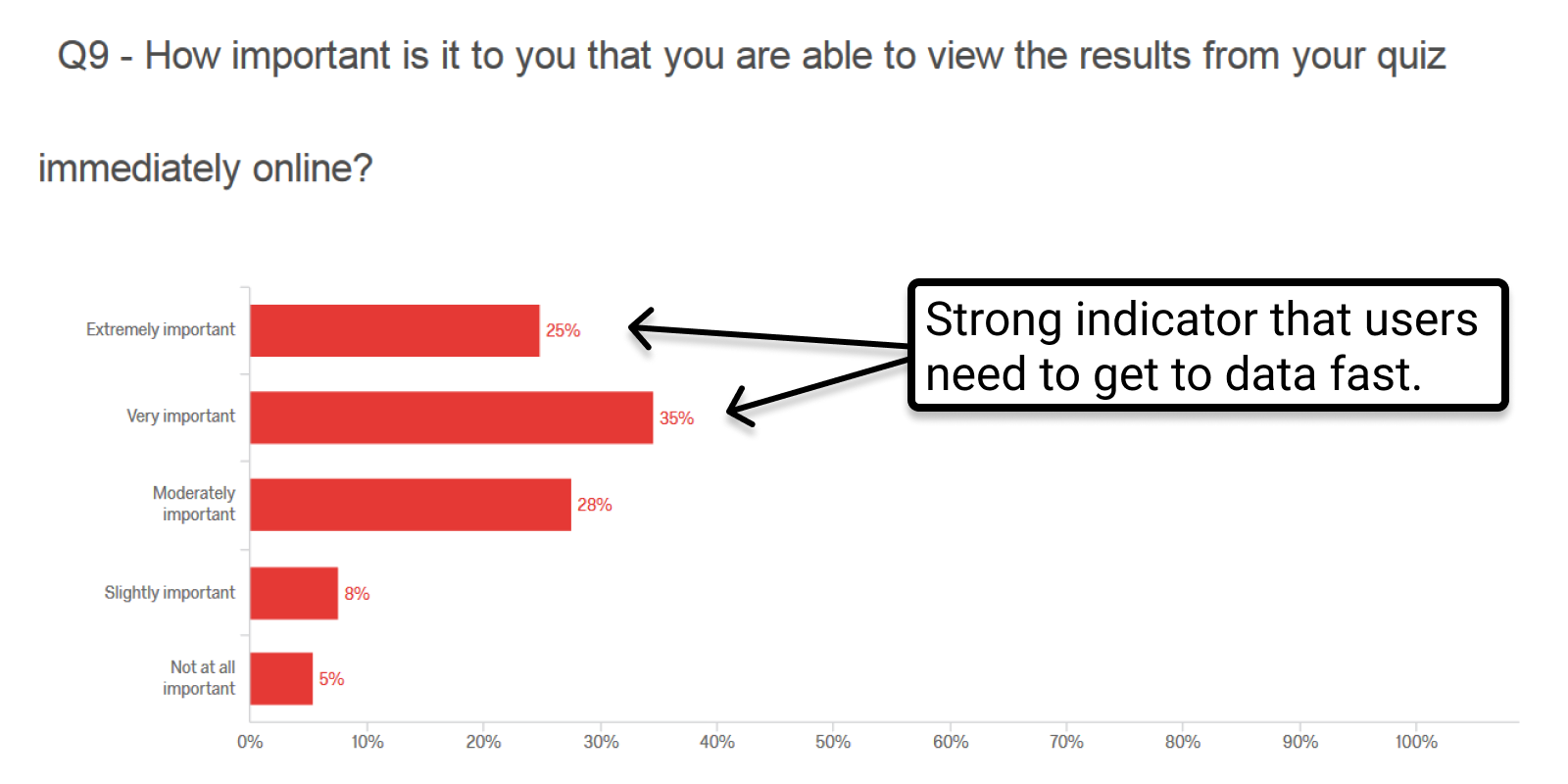
With this list at the ready, I composed a survey with eight questions and reached out to about 2500 users. We got an impressive response rate. More than 10%, over 250 people provided meaningful feedback, and many expressed how important the service was to their work and success. Half of the questions were open-ended and users took the time to write detailed accounts of their workflows and worries. I had a ton of data to work with, and started trying out ideas into mockups and prototypes.

We got a lot of feedback indicating that getting users closer to their data could be valuable. By allowing quizzing users to both create and collect their quizzing data on the web, in the same place, we can reduce friction between creation and analysis.
We also conducted user interviews where I was able to hear from educators and instructors directly. For these interviews, I made sure to have some prototypes ready to walk through as well. These interviews provide some of the best feedback for shedding light on problems and questions, and making difficult decisions. I believe they are essential to making the best product to serve its userbase.

These interviews might just be the best part of the job. Seeing and hearing from users first hand doesn't just provide context, it invigorates and inspires.


A web application that pushes the boundaries of interactive video content. Users can add and edit quizzes and surveys to any video. Users are able to share videos made with Camtasia, or upload and add quizzing to any video they might have from their computer or phone.
In today's virtual-first world, it is more important than ever having these meaningful interactions, allowing educators to be successful. And knowing that the work I've done could help a student succeed is an unbeatable reward.
This project is in active development, and we continue to implement feedback and deliver incremental improvements as we can.